Da es das einheitliche, einer Ursache zuzuschreibende Orientierungsproblem nicht gibt, wurden die verschiedensten Navigationshilfen entwickelt, die immer nur einen oder einige wenige Aspekte dieses Problems lösen bzw. entschärfen können. Aus diesem Grunde sind in konkreten Hypertexten auch immer Kombinationen mehrerer dieser Hilfen vorzufinden.
Traditionelle Orientierungshilfen
Unter traditionellen Orientierungshilfen werden Metainformationen verstanden, die auch in Büchern verwandt werden und auf das Hypertext-Konzept übertragen wurden. Traditionelle Orientierungshilfen haben zum einen den Zweck, die Textstruktur zu verdeutlichen, zum anderen dienen sie dem schnellen Auffinden bestimmter Informationen. Darüberhinaus eröffnen elektronische Texte die Möglichkeit, diesen traditionellen Orientierungshilfen eine dynamische Komponente zu verleihen.
Inhaltsverzeichnis:
In Büchern sollen Inhaltsverzeichnisse der Leserin einen ersten Überblick über den Inhalt und die hierarchische Struktur eines Textes vermitteln. Weiterhin erlauben sie über die Seitenangaben für die einzelnen Kapitel einen gezielten Zugriff auf bestimmte Textpassagen.
Auch für hierarchisch aufgebaute Hypertexte sind solche, evtl. graphisch aufbereitete Inhaltsverzeichnisse sinnvoll. Über Inhaltsverzeichnisse kann in Hypertexten - ähnlich wie bei einem Browser - direkt auf die interessierenden Knoten zugegriffen werden, indem der entsprechende Eintrag mit dem Mauszeiger angeklickt wird. Weiterhin können schon gesehene Einträge markiert werden, um denjenigen Aspekt des Orientierungsproblems zu lösen, bei dem die Leserin nicht weiß, welche Knoten sie schon besucht hat.
Eine besondere Art von Inhaltsverzeichnissen sind sog. Fisheye Views. Sie dienen dazu, umfangreiche Hypertext-Strukturen auf ein überschaubares Maß zu reduzieren. Fisheye Views sind Filtermechanismen "die ein verzerrtes Abbild der Umwelt zeigen, analog einer Linse mit sehr grossem Winkel (Fischauge). Es wird sowohl die nahe als auch die weitere Umgebung dargestellt, wobei die nahe Umgebung sehr detailliert und die vom aktuellen Betrachtungspunkt weiter entfernt liegenden Objekte weniger detailliert dargestellt werden.". Welcher Knoten zur näheren und welcher zur weiter entfernten Umgebung gehört, wird mittels einer "Degree of Interest"-Funktion berechnet. In diese Funktion gehen zwei Werte ein: a) die "A Priori Importance" eines Knotens x und b) die Distanz zwischen der aktuellen Position y und dem Knoten x. So wird - in Abhängigkeit von der aktuellen Position - jedem einzelnen Knoten ein "Interesse"-Wert zugewiesen. Ein Knoten wird nur dann im Inhaltsverzeichnis angezeigt, wenn sein Wert über einem zuvor festgelegten Kriterium liegt.
Glossar:
Jedes gute Fachbuch enthält ein Glossar. Es liefert kurze Erklärungen und Definitionen für die im Text vorkommenden Fachbegriffe und darüber hinaus Verweise auf das Vorkommen des Begriffes im Text. In Hypertexten wurden die verschiedensten Arten dynamischer Glossare realisiert. In dem Hypertext-System MEM beispielsweise kann durch Anklicken eines Begriffes im Hypertext ein Glossarfenster aufgerufen werden, in dem die Erklärung zu dem angeklickten Begriff gegeben wird. Darüber hinaus enthält das Glossarfenster Hinweise auf andere Textstellen, die für den Begriff relevant sind. Wird ein solcher Hinweis im Glossar angeklickt, wird der entsprechende Absatz im Textfenster angezeigt. Aus dem Glossarfenster heraus kann weiterhin eine alphabetische Liste aller im Glossar enthaltenen Einträge aufgerufen werden. Durch Anklicken eines Begriffs in dieser Liste wird die dazugehörige Erklärung im Glossarfenster angezeigt.
Browser
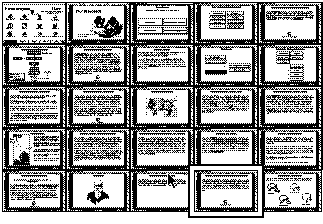
Ein Browser ist eine wichtige Komponente insbesondere von Hypertext-Systemen, die der Wissensvermittlung dienen. Ein Browser ist ein spezieller Knoten, der eine graphische Übersicht über die Hypertext-Struktur enthält. Er soll der Leserin helfen, ein mentales Modell oder eine mentale Karte der Textstruktur zu entwickeln, indem er ähnlich einer Landkarte eine graphische Übersicht über die Vernetzungsstruktur des gesamten Hypertextes oder auch nur eines Teilausschnittes bietet. Im Gegensatz zu Inhaltsverzeichnissen werden in einem Browser nicht nur die organisatiorischen Links angezeigt, sondern auch referentielle Links. Browser sind Hilfsmittel, die primär der Vermittlung von Übersichtswissen dienenund somit zur Reduktion von gleich mehreren Aspekten von Desorientierung beitragen.
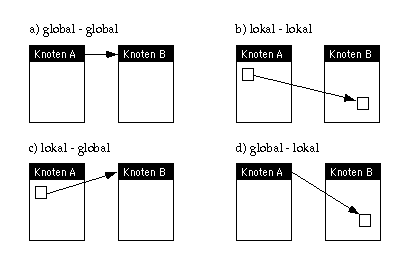
In kleinen Hypertexten können alle Knoten und Links noch problemlos in einem Browser angezeigt werden (globale Übersicht). In größeren Hypertexten werden diese graphischen Übersichten aber schnell unübersichtlich ("visual spaghetti". Man begnügt sich dann meist damit, mehrere Browser zu installieren, die jeweils einen Überblick über Teilstrukturen geben (lokale Übersichten). Eine weitere Reduktionsmöglichkeit besteht darin, graphisch aufbereitete Fisheye Views als Browser anzubieten.
Die Idee, einen graphischen Überblick über die Textstruktur zu geben, ist nicht neu und wird manchmal auch in Büchern geboten. Dennoch ist diese Art der Veranschaulichung, die visuell-räumliche Darstellung der Textstruktur, doch eher als hypertextspezifisches Orientierungsmittel anzusehen. Auch hier wird durch Hinzufügen dynamischer Elemente wieder ein zusätzlicher Wert dadurch erreicht, daß auf die Informationen durch Anklicken eines entsprechenden Ikons direkt zugegriffen werden kann. Weiterhin kann der aktuelle Standort angezeigt und schon gelesene Knoten können entsprechend markiert werden, was einer zusätzlichen Reduktion des Orientierungsproblems zugute kommt.
Metaphern
Obwohl Metaphern üblicherweise nicht den Navigationshilfen zugerechnet werden, so dienen sie doch der Orientierung und Navigation in Hyperdokumenten, indem sie den abstrakten elektronischen Informationsraum in einen vertrauten Kontext stellen. Bekannte Metaphern dieser Art sind der elektronische Schreibtisch, der mit Elementen arbeitet, die den Benutzerinnen aus ihrem realen Büroalltag her bekannt sind. Durch den Rückgriff auf aus anderen Bereichen bekannte Objekte und deren Beziehungen untereinander kann man erreichen, daß die Benutzerin ein Anwendungs-Programm mit einem minimalen Instruktionsaufwand verwenden kann. Durch die Vertrautheit der Objekte wird das Lernen erleichtert und die Angst im Umgang mit dem Computer reduziert.
Viele Hypertexte beruhen auf Metaphern, die uns vom Umgang mit traditionellen Informationssystemen her bekannt sind. So stellt das Hypertext-System HyperCard die mit ihm erstellten Hyperdokumente in den Kontext von Stapeln; die Knoten des Hypertextes sind die Karteikarten des Stapels. Das Autorensystem ToolBook beruht auf der Buchmetapher: das Hyperdokument ist ein Buch, die einzelnen Knoten sind die Seiten des Buches. In beiden Systemen hat die Autorin aber auch die Möglichkeit, durch eine eigene graphische Gestaltung der Karten und Buttons eine dem jeweiligen Inhalt angemessene Metapher zu generieren. Obwohl die Buchmetapher nicht alle Funktionen von Hypertexten abbilden kann, ist sie dennoch gut geeignet, besonders den anfänglichen Umgang mit Hypertexten zu erleichtern.
Andere Metaphern sind räumlicher Natur und stellen Beziehungen zur Navigation in natürlichen Umgebungen her. Dabei scheinen dem Einfallsreichtum keine Grenzen gesetzt zu sein.
Der Einsatz von Metaphern ist aber nicht unproblematisch. Metaphern sind nie identisch mit dem abgebildeten Gegenstandsbereich, sondern können immer nur mehr oder weniger gute Annäherungen an diesen sein. Probleme entstehen dann, wenn die Benutzerin versucht, Wissen über den durch die Metapher abgebildeten Gegenstandsbereich auf das System anzuwenden, die Metapher aber genau in diesem Punkt nicht zutreffend ist. Weiterhin kann das System Funktionen enthalten, die durch die Metapher gar nicht abgedeckt werden. Ist dies der Fall, dann kann die Funktionalität des Systems nicht voll genutzt werden. Die Buch- und Karten-Metapher können nur unzureichend die Möglichkeiten abbilden, wie sie z.B. durch das Verfolgen von Links zur Verfügung gestellt werden. Ein Schreibtisch auf dem Computerbildschirm ist eben kein Schreibtisch, und ein Hypertext ist kein Buch. Die Nützlichkeit einer Metapher hängt also vom Grad der Übereinstimmung zwischen abgebildetem Gegenstandsbereich und Systemleistung ab und davon, inwieweit die Benutzerinnen abschätzen können, welche Aspekte des abgebildeten Gegenstandsbereiches auf das System übertragbar sind und welche nicht. Sind diese Voraussetzungen nicht erfüllt, kehrt sich der Vorteil in einen Nachteil um: Der Benutzerin wird die Aufgabe unnötig erschwert, indem ihre Erwartungen enttäuscht werden.
Einschränkungen der komplexen Hypertext-Struktur
Eine weitere Möglichkeit der Vermeidung von Orientierungsproblemen besteht darin, die Komplexität der Hypertext-Struktur zu reduzieren, indem den Benutzerinnen nur Teilstrukturen zugänglich gemacht werden. Auch hier bieten sich wieder verschiedene Möglichkeiten an, die im folgenden vorgestellt werden.
Geführte Unterweisungen:
Geführte Unterweisungen (guided tours) sind von der Autorin ausgewählte Wege durch das Hypertext-Netz. Sie dienen der Reduktion umfangreicher und komplexer Hypertext-Strukturen auf interessierende bzw. zentrale Ideen, um ungeübten Leserinnen die Navigation zu erleichtern. Man kann sich Pfade vorstellen als eine Art Superlink, mittels dessen nicht nur zwei Knoten, sondern eine ganze Knotensequenz miteinander verknüpft wird. Sie haben sehr einfache Verknüpfungsmuster, normalerweise sind sie linear, manchmal auch hierarchisch aufgebaut.
Meist werden geführte Unterweisungen in Lernumgebungen eingesetzt. Ein Hypertext kann mehrere Tours enthalten, die speziell auf verschiedene Zielgruppen zugeschnitten sind. Guided Tour können von der Leserin durch spezielle Buttons oder Menüpunkte aufgerufen werden. Innerhalb einer Tour kann sich die Leserin mittels eines "Vor"- oder "Zurück"-Buttons fortbewegen. Darüber hinaus sollte eine Tour es der Leserin erlauben, auch Links zu verfolgen, die zu abseits der Tour liegenden Knoten führen. Sie kann jederzeit zu dem Punkt in der Tour zurückkehren, an dem sie sie verlassen hat. So kann auch die Umgebung exploriert werden, ohne daß man Angst haben muß, verlorenzugehen.
Guided Tours sind eigentlich gar keine Navigationshilfen, sondern machen die Navigation, so wie sie oben beschrieben wurde, weitgehend überflüssig. Wie in traditionellen Texten gibt es bei Tours oft nur ein "Vor" und "Zurück", es werden lineare Wege durch einen nicht-linearen Hypertext angeboten. Obwohl geführte Unterweisungen das Orientierungsproblem beseitigen und Navigation überflüssig machen, bringen sie uns doch auf direktem Wege zurück zu linearen Texten. Wenn die Lösung des Orientierungsproblems darin liegt, Linearität zu schaffen, dann liegt natürlich auch die Frage nahe, was dann noch vom nicht-linearen Hypertext-Konzept übrigbleibt.
Individuelle und dynamisch erzeugte Pfade:
Neben geführten Unterweisungen, die von der Autorin vordefiniert werden, gibt es auch Pfade durch einen Hypertext, die während der Navigation angelegt werden. Schon Bush (1945) sah den entscheidenden Vorteil seines Hypertext-Systems "memex" darin, daß die Benutzerin während einer Sitzung individuelle Pfade angelegen und dauerhaft speichern kann. In einer umfangreichen Datenbank können auf diese Weise die interessierenden Informationen gesammelt, herausgefiltert, assoziativ verknüpft und dauerhaft gespeichert werden. Pfade können auch als eine Reaktion auf eine Suchanfrage der Benutzerin vom System dynamisch erstellt werden. Dieser Mechanismus stellt einen Kompromiß dar zwischen den traditionellen Methoden der Inforamtionssuche in Datenbanken (Auflistung der Suchergebnisse) und der völlig freien Navigation in Hypertexten.
Hypertrails:
Im Gegensatz zu geführten Unterweisungen, die vorwiegend sehr einfache Verknüpfungsstrukturen aufweisen, sind Hypertrails Einschränkungen der Hypertext-Struktur, die wesentlich komplexer sind. Sie legen über die Gesamtmenge der Knoten-Link-Verknüpfung eine Teilstruktur, die das Thema hinsichtlich eines ganz bestimmten Aspektes strukturiert. Für unterschiedliche Inhalte, Zielgruppen und Aufgabenstellungen können durch Hypertrails verschiedene, aber dennoch strukturierte Sichten auf den Inhalt bereitgestellt werden. Mittels solcher Hypertrails können multidimensionale Hypertexte aufgebaut werden, bei denen sich die Informationen je nach Informationsbedarf unterschiedlich strukturieren lassen.
Filtermechanismen:
Durch Filtermechanismen kann während einer Hypertext-Sitzung die evtl. sehr komplexe Knoten-Link-Struktur auf aktuell interessierende Teil-Strukturen eingeschränkt werden. Diese Filtermechanismen können z.B. aufgrund einer Suchanfrage (zeige mir alle Knoten, die...) wirksam werden. Die Benutzerin bekommt dann im Browser nur die relevanten Knoten und Links angezeigt und kann auch nur entlang dieser ausgewählten Links navigieren. Enthält ein Hypertext typisierte Links, dann können Filtermechanismen implementiert werden, mittels derer nur bestimmte Linktypen angezeigt werden.
Rückwärtsgerichtete Orientierungshilfen
Rückwärtsgerichtete Orientierungshilfen sollen diejenigen Orientierungsprobleme vermindern, die durch die Frage aufgeworfen werden: Wie kam ich hier her? Wie komme ich zurück an einen bestimmten, schon besuchten Punkt? Rechnerintern werden solche Hilfen durch die Aufzeichnung einer Navigationsgeschichte (dialogue history) realisiert, entweder aktiv durch die Benutzerin oder passiv durch das Hypertext-System.
Backtrack-Funktion:
Die Backtrack-Funktion ist eines der wichtigsten und von fast allen Hypertext-Systemen zur Verfügung gestelltes Navigationshilfsmittel. Sie erlaubt es den Benutzerinnen, den Weg durch das Hypertext-Netz sukzessive zurückzuverfolgen, indem ein bestimmtes Kommando eingegeben oder ein "Back"-Button angeklickt wird. Die Knoten können über diese Funktion einer nach dem anderen in umgekehrter Lesereihenfolge angesteuert werden. Tauchen Orientierungsprobleme auf, kann die Leserin ihren Weg zurückverfolgen, bis sie auf vertraute Knoten stößt oder wieder am Anfang angelangt ist. Die Backtrack-Funktion sollte zum einen immer verfügbar und zum anderen immer auf die gleiche Weise aufrufbar sein. Desweiteren sollte die Aufzeichnung des zurückgelegten Pfades immer bis an dessen Anfang reichen.
Die Backtrack-Funktion kann für ungeübte Hypertext-Leserinnen ein Problem darstellen, da sie in linearen Texten keine Entsprechung hat. Werden in einem Hypertext neben der Backtrack-Funktion auch Buttons zum seitenweisen Vor- und Zurückblättern bereitgestellt, dann wird der Unterschied zwischen Backtrack und Zurück oft nicht realisiert. Während der Zurück-Button zu einem Knoten führt, der in einem linearen Text vor dem aktuellen Knoten stehen würde, führt der Back-Button zum zuvor gesehenen Knoten. Wenn der Unterschied zwischen diesen beiden Navigations-Funktionen nicht korrekt repräsentiert ist, landet die Leserin evtl. bei einem Knoten, den sie nie zuvor gelesen hat. Hier zeigt sich, daß die Buch-Metapher nur unzureichend hypertextspezifische Konzepte abbilden kann.
Dialog-Geschichte:
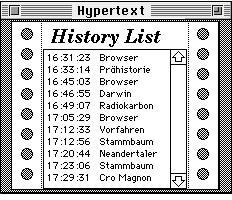
Eine Dialog-Geschichte (history list) ist ein spezieller Knoten, in dem alle zuvor besuchten Knoten automatisch vom System der Reihe nach aufgelistet werden. Der entscheidende Unterschied zur Backtrack-Funktion besteht darin, daß auf alle schon besuchten Knoten direkt zugegriffen werden kann, indem die entsprechende Zeile bzw. der entsprechende Knotenname angeklickt wird. Abbildung 14 zeigt eine solche History-List, in der neben den Knotennamen als zusätzliche Orientierungshilfe auch die Zeiten festgehalten sind, zu denen der Knoten geöffnet wurde. History-Lists können temporär, d.h. nur für die Dauer der aktuellen Sitzung, oder dauerhaft gespeichert werden. Bei dauerhafter Speicherung ist es sinnvoll, neben der Zeit und dem Knotennamen auch das dazugehörige Datum aufzuzeichnen.